
Hugo adalah framework open source yang digunakan untuk membuat website statis.
Hugo dirancang untuk memberikan laman web cepat dengan kecepatan build 10x lebih cepat dibandingkan dengan solusi modern seperti Rails atau Jekyll. Algoritma generasi HTMLnya telah dirancang untuk melayani pengelolaan konten yang mudah dan fungsional, serta berbasis markdown yang bisa membuatmu bekerja lebih efisien dan lebih cepat tanpa harus bersusah payah edit HTML tiap-tiap saat.
Sebagian besar fitur berbasis teks dikemas secara otomatis dengan susunan directory dan URL laman website yang rapi serta didukung oleh Redcarpet Markdown Processor (sebuah software parsing Markdown). Hasil pekerjaannya juga tidak perlu diekstraksi — jadi ketika modifikasi dilakuakn atas tata letak static, Hugo bekerja sedikit demi sedikit menyegerkan laman website tanpa harus membangunnya dari awal.
Lebih lanjut, Hugo juga telah dilengkapi pula dengan syntax highlighting, layout engine, template engine, metadata processing serta penghitung panjang karakter. Kita juga bisa melumpuhkan layanan pilihan pada default setting ataupun secara manual hingga mendapatkan hasil webs ite yang tepati kebutuhan tim kita . Selain itu pun belum lagi disertai dengan opsi Extended Syntax Descriptions dinamis alias ESDF yg memudahkanmu gunka penyebaran data secara agregat pada setia awal proses developmen website statis.
untuk membuat website dengan hugo, kita harus mempersiapkan beberapa hal seperti teks editor dan pengalaman menggunakan markdown.
Install
pertama - tama kita harus install hugo terlebih dahulu, kamu bisa langsung cek di docs hugo untuk melakukan penginstalan
btw kalau kamu pakai Distro linux turunan debian atau pun termux di android kamu bisa mwnggunakan perintah di bawah ini
|
|
Text Editor
untuk text editor nya kamu bebas pakai apa aja, misal nya notepad, vim, nano, dll
kalu saya sih pakai neovim :D
Membuat Situs baru
membuat web baru pakai hugo cukup mudah, tinggal jalankan perintah :
|
|
lalu masuk ke direktori web kalian dengan perintah
|
|
untuk lebih jelas nya liat video di bawah ini.
fungsi folder yang ada dalam web hugo
archetypes: Direktori ini digunakan untuk menyimpan template yang akan digunakan untuk membuat konten baru.
content: Direktori ini adalah tempat dimana Anda akan menyimpan seluruh konten situs Anda, seperti artikel, halaman, dan sebagainya.
layouts: Direktori ini digunakan untuk menyimpan template HTML yang akan digunakan untuk menampilkan konten situs Anda.
public: Direktori ini adalah tempat dimana Hugo akan menyimpan seluruh file yang dihasilkan setelah proses pembuatan situs statis. File-file ini merupakan versi siap publikasi dari situs Anda.
static: Direktori ini digunakan untuk menyimpan file-file statis seperti gambar, CSS, JavaScript, dan lain-lain yang akan digunakan oleh situs Anda.
Terdapat juga beberapa direktori lain yang mungkin akan Anda temukan dalam sebuah proyek Hugo, seperti data yang digunakan untuk menyimpan data yang akan digunakan dalam situs, dan themes yang digunakan untuk menyimpan tema yang akan digunakan dalam situs.
install tema
sebelum mulai menulis dengan hugo alangkah baik nya kita menginstall tema terlebih dauhulu.
cara nya pun cukup mudah yg pertama kunjungi https://themes.gohugo.io
untuk melihat tema hugo yang ada lalu tinggal install aja sesuai dengan docs yang di sediakan oleh temanya, di tutorial ini saya akan install tema yang bernama terminal
berikut ini adalah cara install nya
tema nya harus di install didalam direktori themes
setting config hugo
untuk setting hugo terdapat dalam file config.toml
untuk config nya sendiri harus di sesuaikan dengan tema yang di gunakan, dan basanya di docs / examleSite sudah tersesia contoh config nya
btw untuk themes terminal config nya seperi ini
di bawah ini adalah settingan dasar untuk config hugo
baseURL: Ini adalah URL dasar dari situs Anda. Ini akan digunakan sebagai dasar untuk menghasilkan URL yang akan digunakan dalam situs Anda.
title: Ini adalah judul dari situs Anda.
theme: Ini adalah tema yang akan digunakan oleh situs Anda. Anda bisa menentukan tema yang akan digunakan di sini.
languageCode: Ini adalah kode bahasa yang akan digunakan oleh situs Anda. Ini akan digunakan untuk menentukan bahasa yang akan digunakan dalam meta tag dan lain-lain.
jika sudah, kita bisa melakukan tes untuk tema nya dengan perintah
|
|
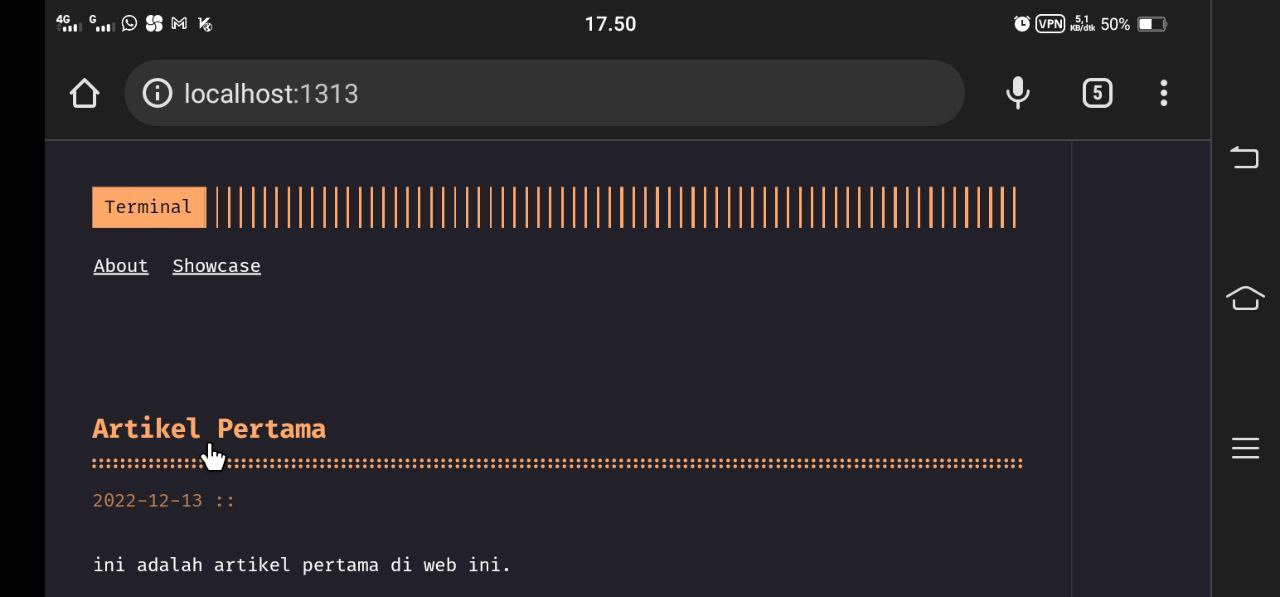
lalu buka http://localhost:1313 di browser
maka tampilan nya akan seperti ini

membuat post
kita dapat membuat post / artikel di hugo dengan perintah ini
|
|
post yang kita buat akan di simpan dalam folder content
setelah itu tinggal buka dan edit pakai text editor
setelah selesai menulis langsung di simpan saja.
jalankan Server
menjalankan server hugo di local bertujuan untuk melihat website sebelum di upload ke hosting, cara menjalankan nya cukup dengan :
|
|
lalu tampilan nya akan seperti ini

upload ke hosting
tahap ini belum jadi, saya lanjutkan nanti…